![Thebe[core] Logo](https://cdn.curvenote.com/2712c343-6f48-4de6-a57d-595f04e00850/public/thebe-logo-475225758996aaa90e6eef3400c8c6a4.svg)
A typescript library for web based interactive computing with Jupyter backends.
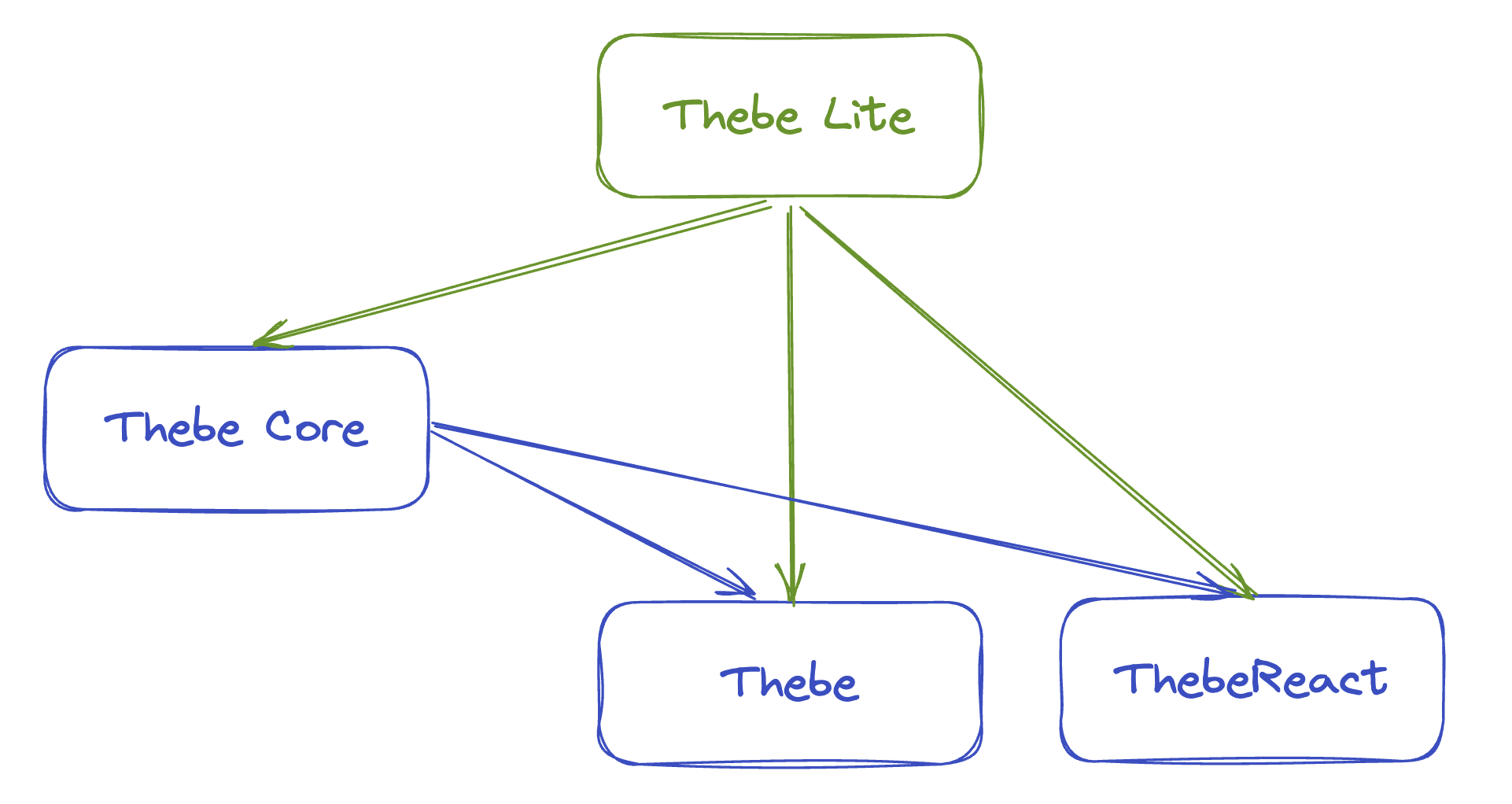
The thebe packages¶
The thebe library is published as a collection of sub-packages on npm.

- The
thebepackage turns html tags with code into executable and editable cells that can be run interactively using a connection to a Jupyter kernel. It usesthebe-coreinternally. thebe-coreprovides a typescript class API for handling connections, notebooks, cells, events and more.thebe-liteis a drop in library that provides the Jupyterlite server for in-browser computation.thebe-reacta library of React Providers and Hooks for getting started withthebein React.
What to use when¶
thebe- Use when you have a static HTML website or a framework where you can add scripts to load the javascript bundle and set configuraton options easily. You're happy with loading codemirror to make all selected
<pre>tags into editors and the defaultthebeUI. See quickstart or usingthebe. thebe-core- Use when you are adding jupyter based computation into a typescript application, when you want Jupyter outputs on your webpage but you don't want to show all the code or when you want
thebe-like behaviour, but want to complete control tover the UI and kernel connections. See usingthebe-core. thebe-lite- Add this library alongside any other sub-package when you want to enable in-browser computation with the
useJupyterLiteoption. See usingthebe-lite. thebe-react- Use if you are developing with the React or Remix frameworks. Other frameworks that leverage React may also work with the components provided in this library but are not tested. See using
thebe-react.