Performance¶
The MyST Site existing, modern web-frameworks including Remix and React. These tools come out-of-the-box with prefetching for faster navigation, smaller network payloads through modern web-bundlers, image optimization, and partial-page refresh through single-page application. We follow the PRPL Pattern[1] where possible.
As an example, try hovering over the navigation on this page (potentially with your network development tools open!), the entire page will be fetched based on your intent (i.e. hovering over the link for a moment). This includes downloading any assets for additional styling on the upcoming page. Note that many assets are shared between pages, and only the actual content is fetched (i.e. the AST and page metadata), not the full HTML page, which again makes for smaller network payloads and speed for browsing! Content is also cached if you re-visit a page.
When working locally MyST is designed to rebuild and rerender the site in <150ms, and has scroll-restoration so you don’t lose your place. This speed can dramatically improve the authoring experience as it allows you to preview changes rapidly.
The real-world deployment of your site will depend on the infrastructure that you use to serve it. See deployment for more information on options for sharing your site.
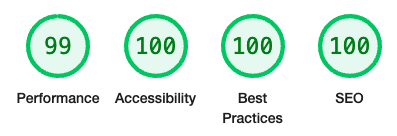
Lighthouse Score¶
Lighthouse is a tool included in Chrome that measures accessibility, performance, and search engine performance (see lighthouse on GitHub). Although not perfect, the tool does do a good job at highlighting issues with performance, search engine crawling, and accessibility. These scores indicate the real-world performance of a site as well as can effect search engine rankings.

Figure 1:Lighthouse score run Sept 15, 2022 on deployed site using Curvenote’s global CDN.
Some performance and accessibility considerations:
Semantic HTML used for articles, asides, figures, nav, and captions, including limited use of generic
divs andspans where we can.Anchor tags for all interactive content, that work when JavaScript is not enabled
Prerendering math on the server, reducing page load size (for JavaScript) and improving render speed and cumulative layout shift.
Optimizing images to next-generation formats (e.g.
webp), and providing fallbacks for older browsers (through image source sets)Providing figure captions as alt-text for images
Lazy-fetching syntax highlighters
Lazy-fetching unused JavaScript
Bundling and eliminating code for the entire site
Ensuring appropriate contrast in text and background in the default themes
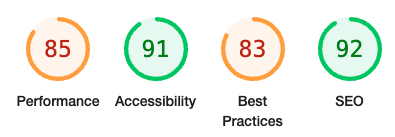
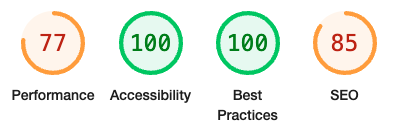
Comparing to Jupyter Book V1 & Quarto
As a comparison to Jupyter Book V1 or Quarto, which are both static site generators for scientific content, and assets built by Sphinx and Pandoc, respectively. There are improvements possible primarily in the bundling of JavaScript assets, which is very difficult to do in the Sphinx build process, for example.

Figure 2:Jupyter Book Lighthouse score run Sept 15, 2022 on deployed site, the majority of issues are around bundling assets, reducing javascript used, optimizing images, and speed to initial page load.

Figure 3:Quarto Lighthouse score run Sept 15, 2022 on deployed site, the majority of issues are image sizing, main-thread work, and high network payloads.
PRPL is a pattern designed to improve performance of webpages:
Preload the most important resources.
Render the initial route as soon as possible.
Pre-cache remaining assets.
Lazy load other routes and non-critical assets.